Asp.Net MVC Tutorials about views. Views are stored in the views folder with the same name as the controller in the controller folder. Every View derived from WebViewPage class in System.Web.MVC namespace. Asp.net MVC supports the Razor View Engine with the extension of .cshtml. Views are used to display the data from the model with the help of the controller. The controller takes the income HTTP request and renders the specified View with data to the browser.
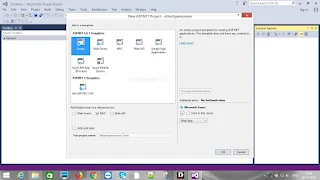
How to create Views in Asp.Net MVC. Open Visual Studio click on File --> New --> Projects. and give the name as all tech geeks.
Now Add the view for controller right-click on action result Index. give the name the same as the action result name to view also.
Now .chhtml file will be generated and run the .cshtml file find out pt in the browser.
Asp.net MVC uses the Razor view engine and generates the .cshtml files. Razor view means combining the Server side code (C# code) with HTML code. here we are using the @ character at server-side code. in asp.net we are using <% %>. but in asp.net MVC @ character reduces the time to develop the application.
Example code for Razor
@{
ViewBag.Title = "Index";
}
<h2>Welcome to my first All Tech Geeks Views Part</h2>
How to create Views in Asp.Net MVC. Open Visual Studio click on File --> New --> Projects. and give the name as all tech geeks.
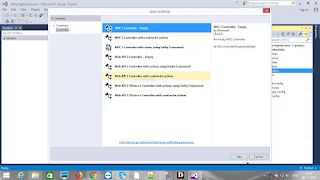
Next, select the Empty option form top pan and click MVC checkbox, and click ok Button.
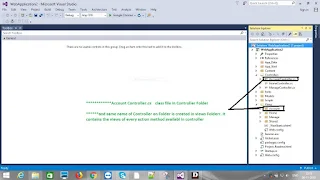
You get the application structure and as shown below image and right-click on the controller add controller name.
with views in the views folder and no classes in controllers
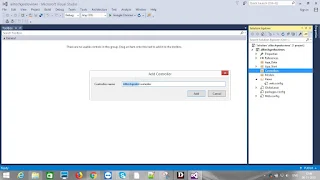
Right-click on Controller
Give the name to the controller
Finally, the controller is created, and also a view folder is created in the view folder as sown below.
Index.cshtml file
This is the output asp.net MVC view
Asp.net MVC uses the Razor view engine and generates the .cshtml files. Razor view means combining the Server side code (C# code) with HTML code. here we are using the @ character at server-side code. in asp.net we are using <% %>. but in asp.net MVC @ character reduces the time to develop the application.
Example code for Razor
@{
ViewBag.Title = "Index";
}
<h2>Welcome to my first All Tech Geeks Views Part</h2>











Post a Comment (0)